If you’ve been following the hottest SEO debates lately, you probably won’t think twice if we ask you about the No. 1 topic in the optimization world right now: Core Web Vitals!
And why is everybody talking about this Google search algorithm update that started rolling out in June? Because it’s a major one and nobody knows for sure how the changes will affect the search rankings. What do new ranking factors mean for sites that are currently at the top of search results? Will the tables turn? And what exactly does the term Core Web Vitals even stand for? And finally, why on earth is all this such a big deal? Optiweb’s SEO team has the right answers for you!
Here is the handy content guide:
-
- Core Web Vitals 101
- Why are Core Web Vitals Such a “Big Deal”?
- But Watch Out: Core Web Vitals Don’t Tell the Whole Story
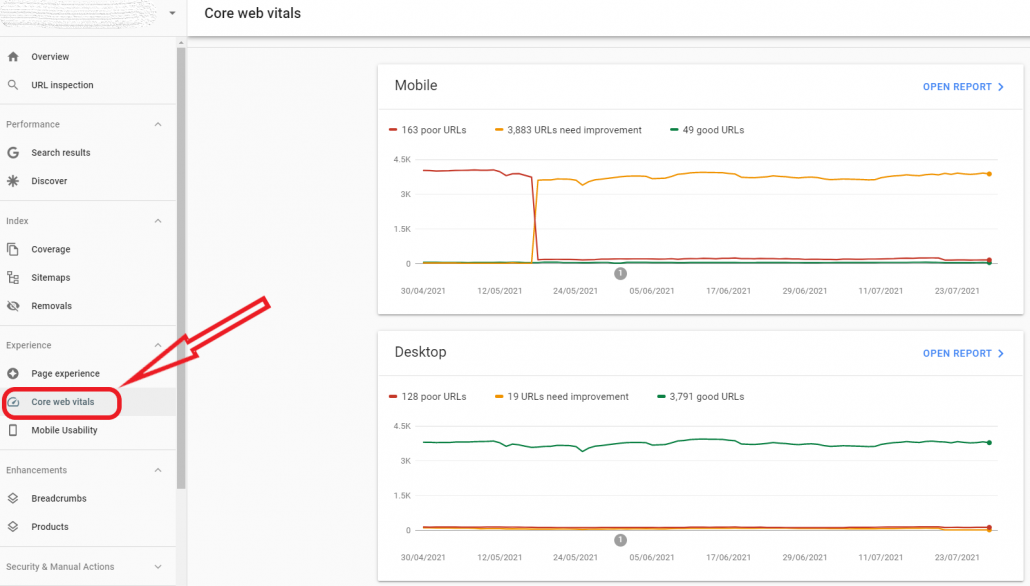
- How to Check if and to What Extent Your Site Meets Core Web Vitals Criteria?
- How Will Core Web Vitals Affect Search Rankings?
- Google Top Stories
- Here are some more important facts about Core Web Vitals testing
- Core Web Vitals: a Closer Look
- Largest Contentful Paint
- How to Check LCP?
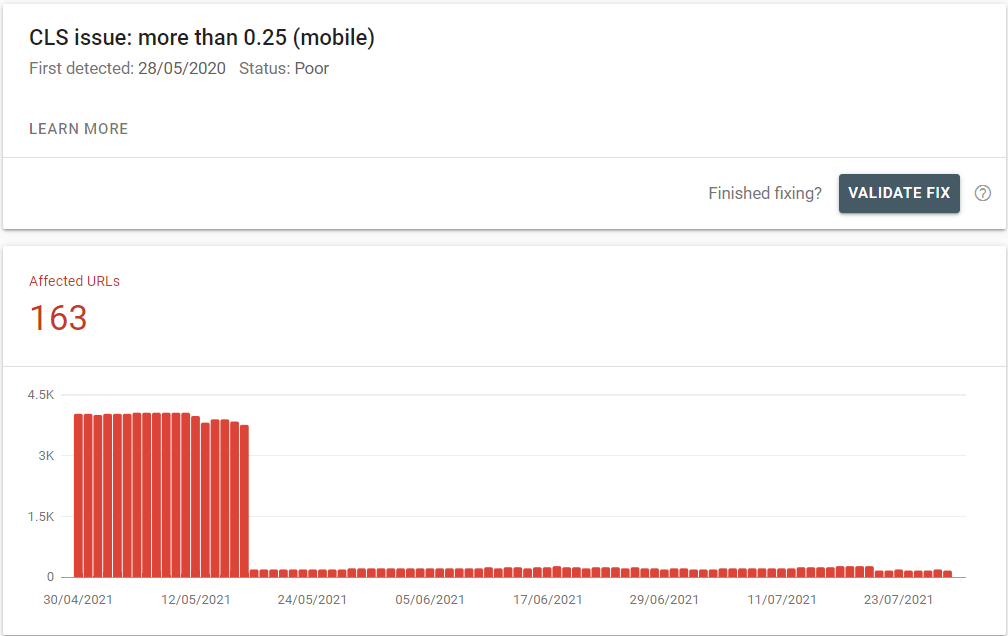
- Why Should You Check the Result Using Google Search Console as Well?
- How to Improve LCP?
- What Else Can You Do to Improve LCP on Your Page?
- First Input Delay
- The Main Reasons Behind a Poor FID Score
- How can you improve the FID Score of your Site?
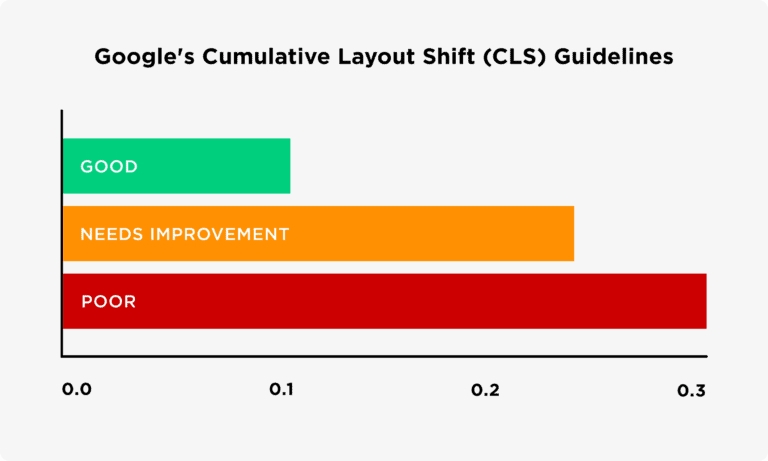
- Cumulative Layout Shift
- Why is CLS so Important?
- Frequent Causes of CLS Issues
- How Can You Improve CLS?
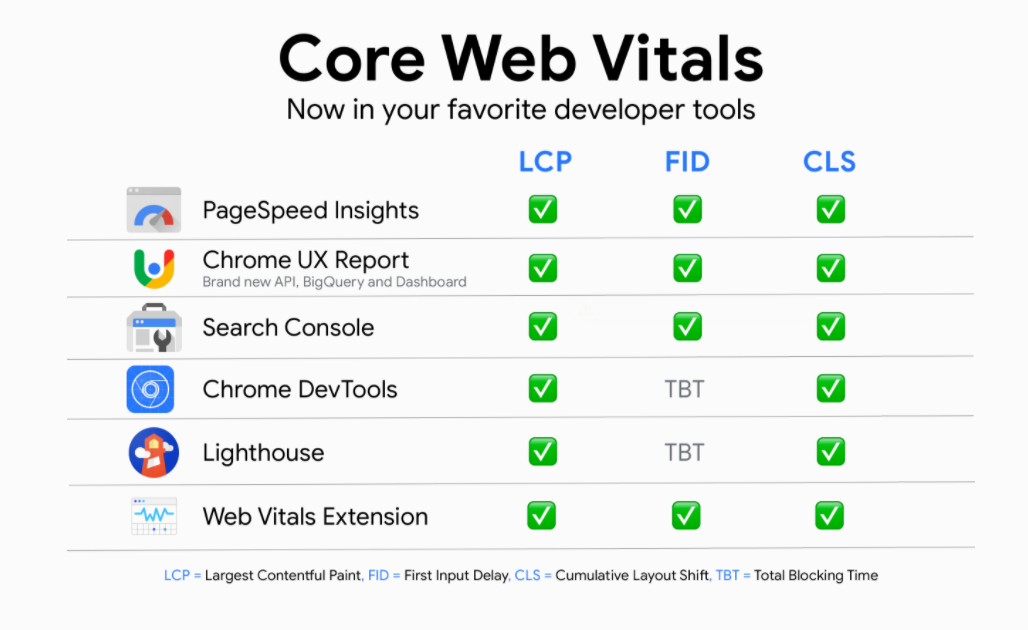
- Tools for Core Web Vitals Testing
- And what does the future hold?
- Conclusion: Focus on the User!
Core Web Vitals 101
Because Speed is of the Essence
As SEO experts, we are keen on improving the overall user experience on the sites we are optimising. This also includes loading speeds as searchers, especially those browsing the web on their smartphones, all want pages that load quickly, even when the circumstances aren’t ideal (e.g. when there’s bad reception). As the average attention span is on the decline, searchers have less and less patience for slow websites.
Being aware of all this, Google also strives to offer users as many websites as possible that allow for quick and easy interaction. This is why the search giant is paying more and more attention to a quality user experience when updating the search algorithm. And their latest move in this direction is clearly indicated by the latest in a series of algorithm updates, the series of metrics known as Core Web Vitals.
Key Metrics for Measuring Site Speed
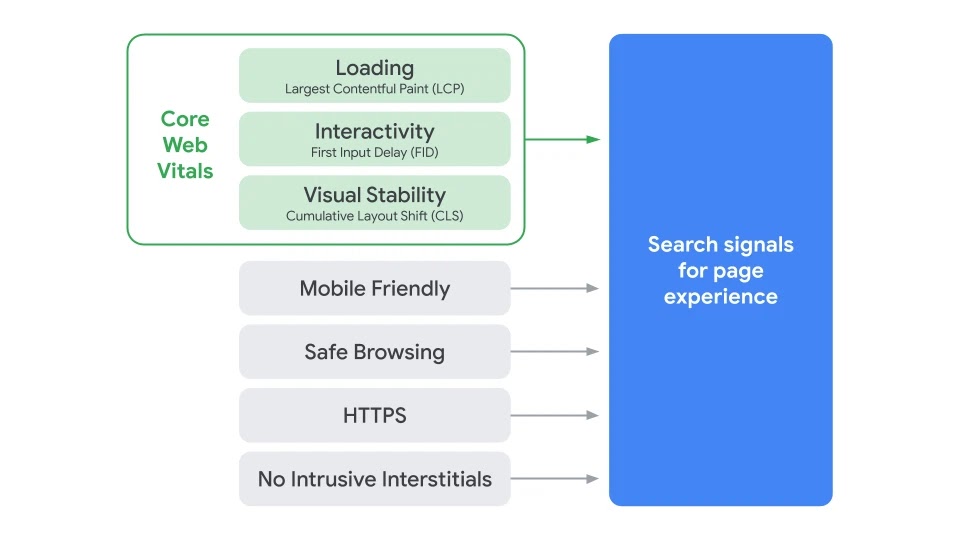
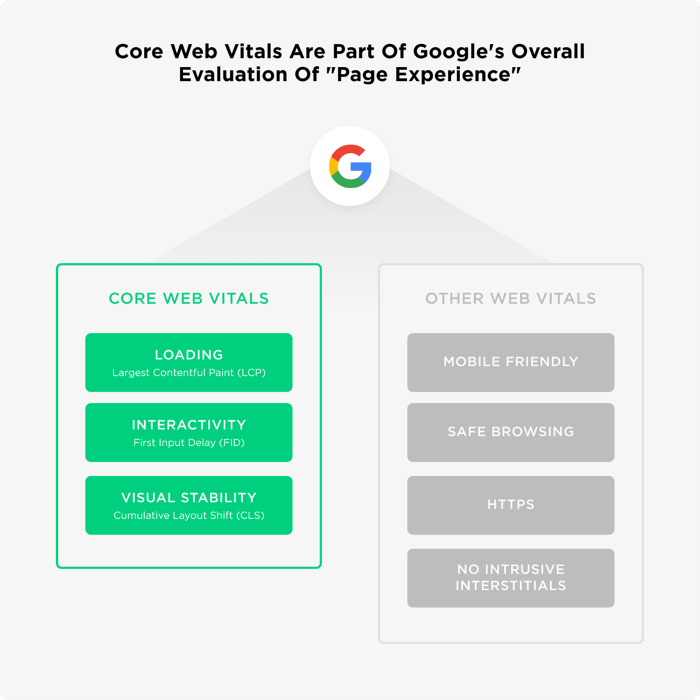
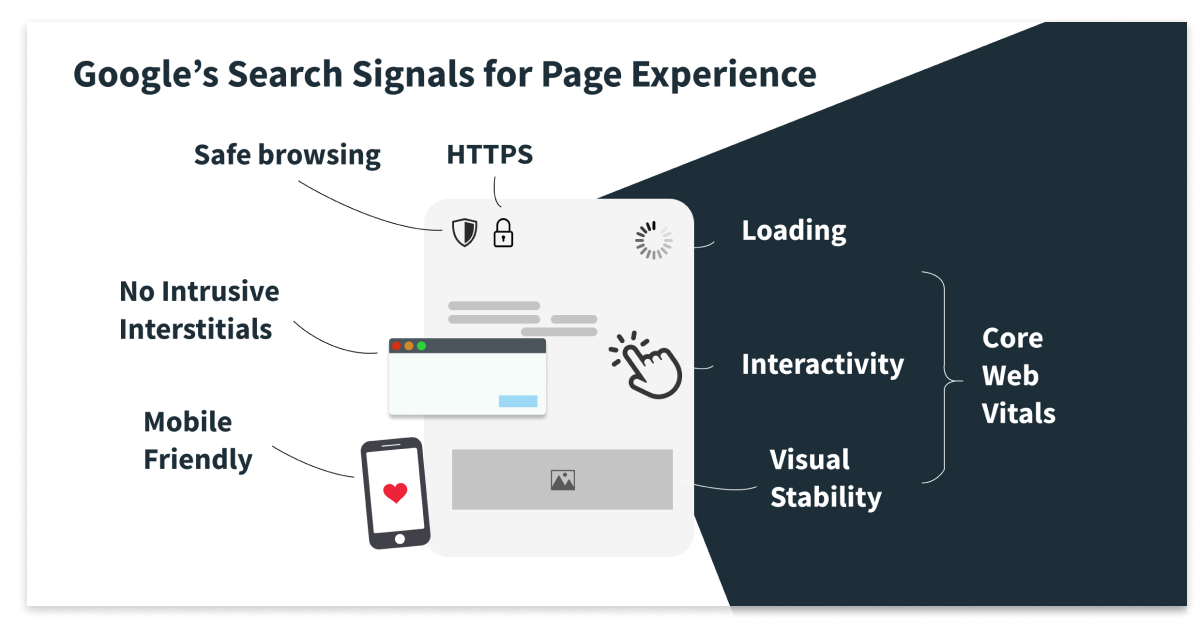
The term of Core Web Vitals therefore encompasses a number of different factors or quality signals related to the loading speed of the site, thus representing a measure of the quality of the overall user experience. There are three Core Web Vitals:
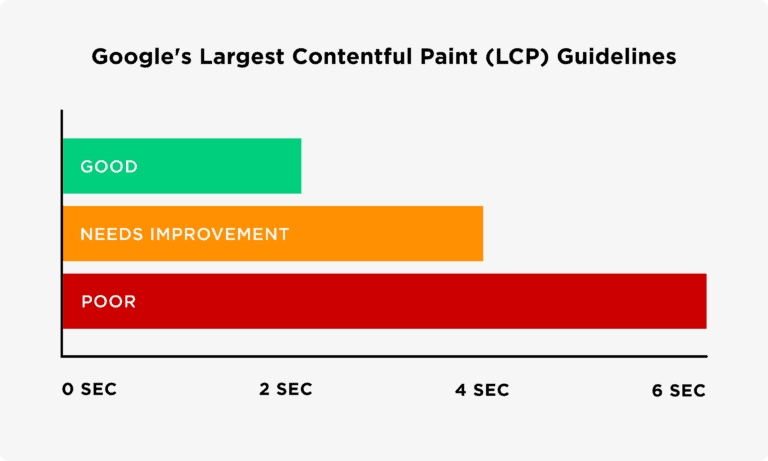
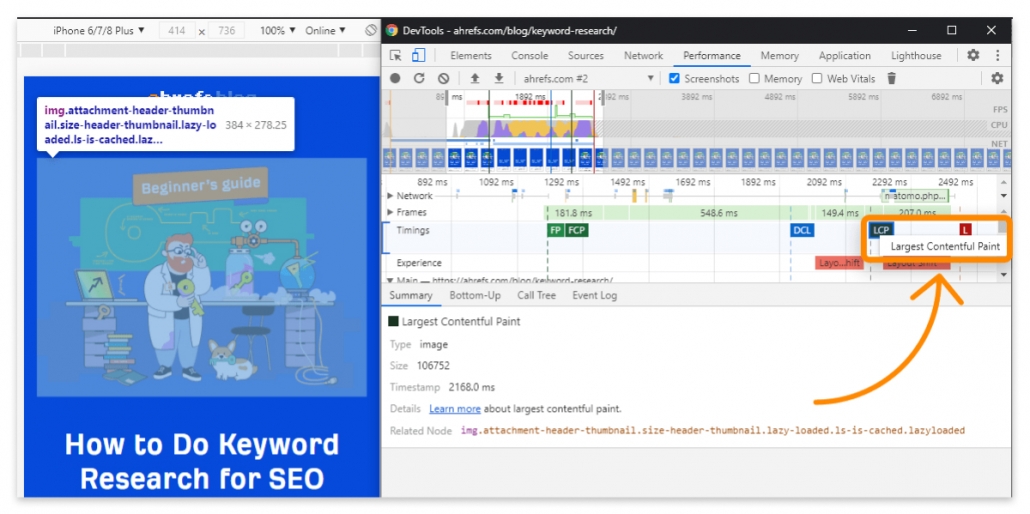
- Largest Contentful Paint or LCP,
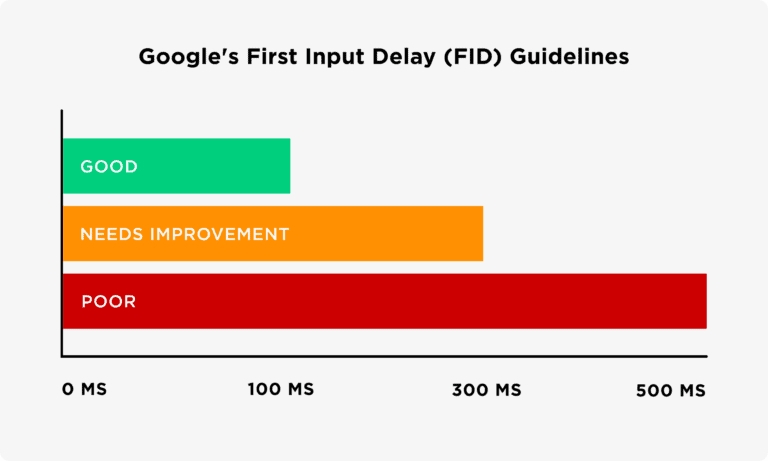
- First Input Delay or FID,
- Cumulative Layout Shift or CLS.
Core Web Vitals are thus used to determine:
- how fast the page loads,
- how much the content moves around the screen as the page loads and
- whether the main content on the page is loaded first.