Če vsaj malce spremljate trende v svetu spletne optimizacije, boste odgovor na vprašanje o bržkone najbolj vroči SEO temi ta hip najbrž izstrelili kot iz topa: Core Web Vitals!
Razprava o skupku novih faktorjev za umeščanje strani med iskalnimi rezultati, ki so v veljavo stopili z junijsko posodobitvijo Googlovega algoritma, namreč že dolgo buri duhove. Kaj spremembe pomenijo za trenutne pozicije spletnih mest? Kako močno bodo novi dejavniki pomešali karte na vrhu iskalnih rezultatov? Kaj sploh predstavljajo Core Web Vitals in zakaj vsi govorijo o njih? Optiwebova SEO ekipa je za vas zbrala vse ključne informacije!
Za lažje raziskovanje članka prilagamo priročen vodnik po vsebini:
-
- Core Web Vitals – kaj je to?
- Zakaj so Core Web Vitals tak “big deal”?
- Za uspeh pa ne bo dovolj le skladnost s kriteriji Core Web Vitals
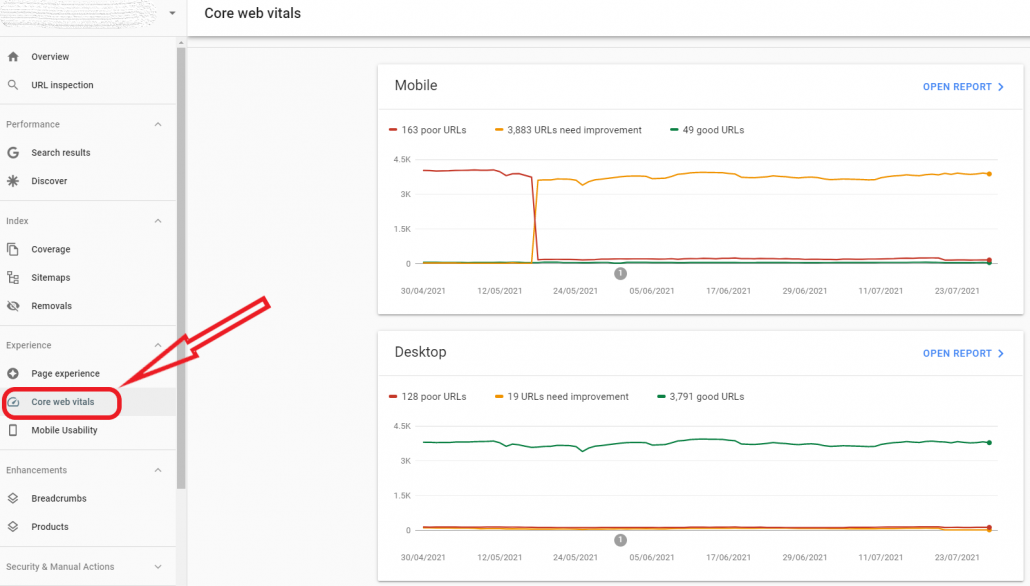
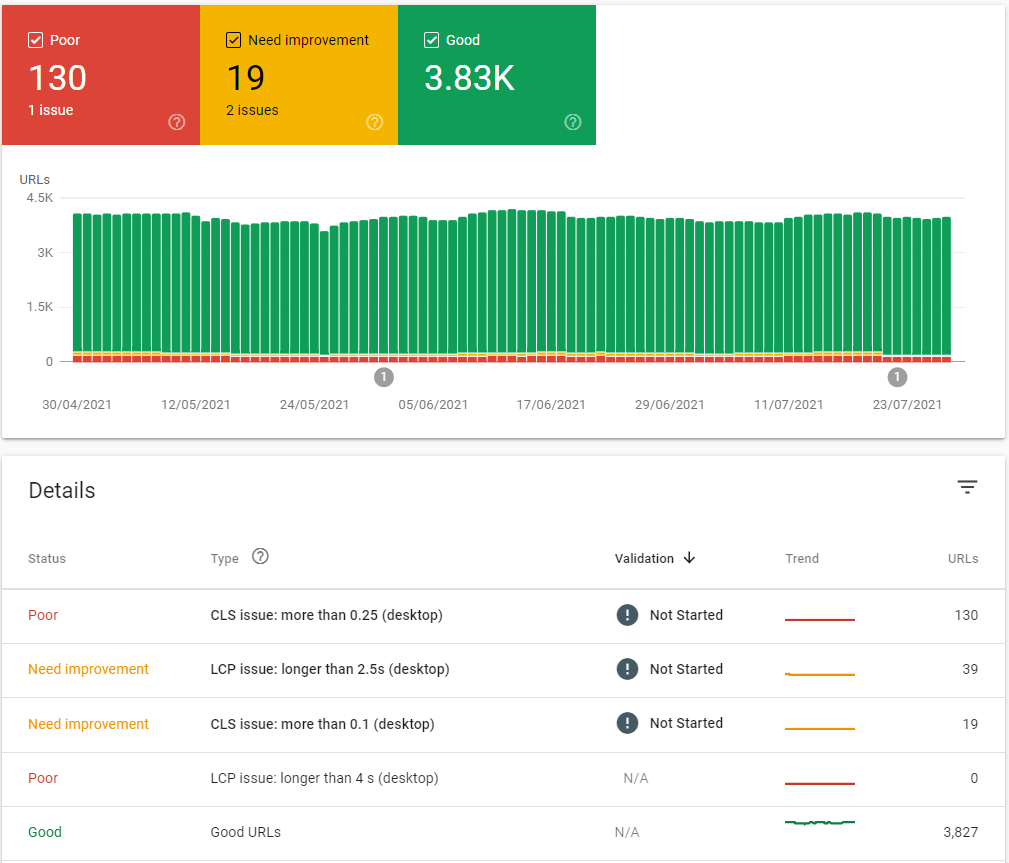
- Kako preveriti, če in v kolikšni meri vaše spletno mesto ustreza merilom Core Web Vitals?
- Kako bodo kriteriji Core Web Vitals vplivali na uvrstitev spletišč v spletnih iskalnikih?
- Google Top Stories
- Še nekaj pomembnih dejstev o meritvah Core Web Vitals
- Kaj pomenijo posamezni elementi Core Web Vitals?
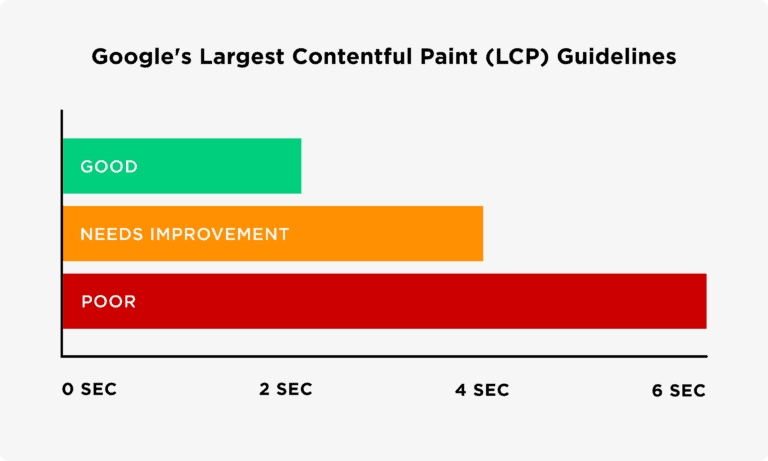
- Čas do nalaganja največjega vsebinskega elementa
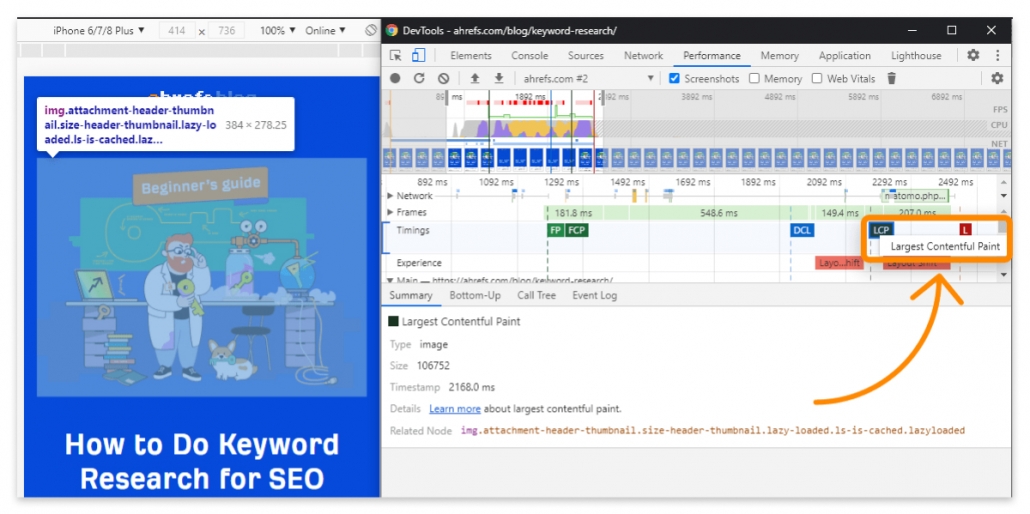
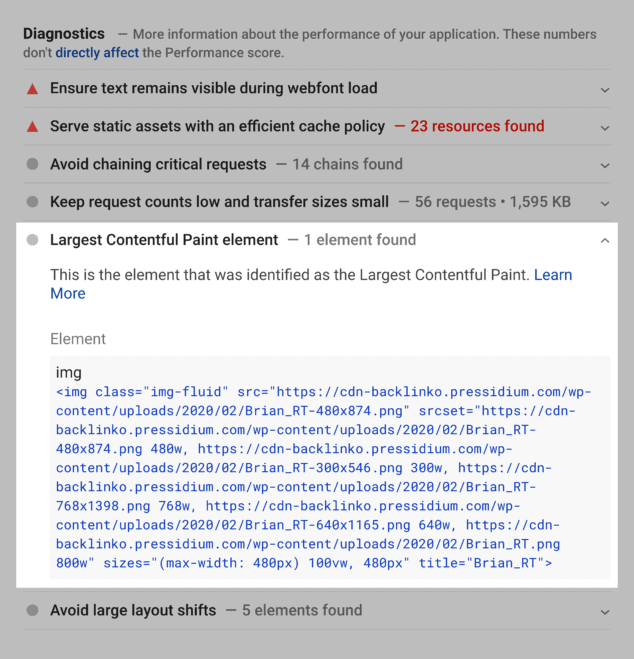
- Kako preveriti LCP?
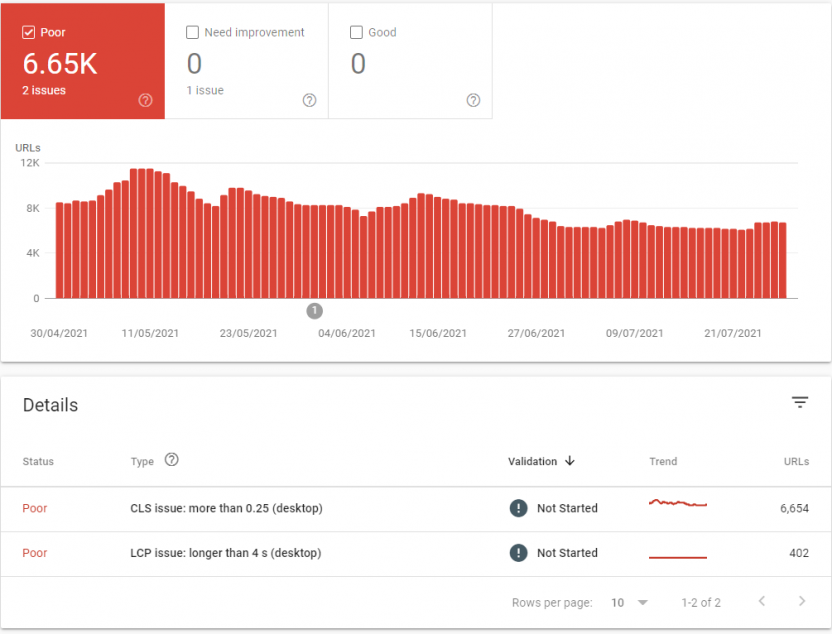
- Zakaj je treba rezultat preveriti tudi s pomočjo Google Search Console?
- Kako izboljšati LCP?
- Kaj še lahko naredite, da izboljšate LCP svojega spletnega mesta?
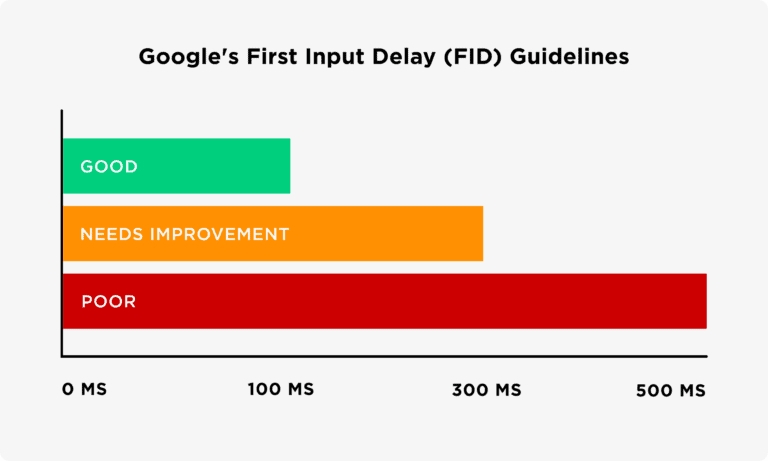
- Čas do prve možne interakcije
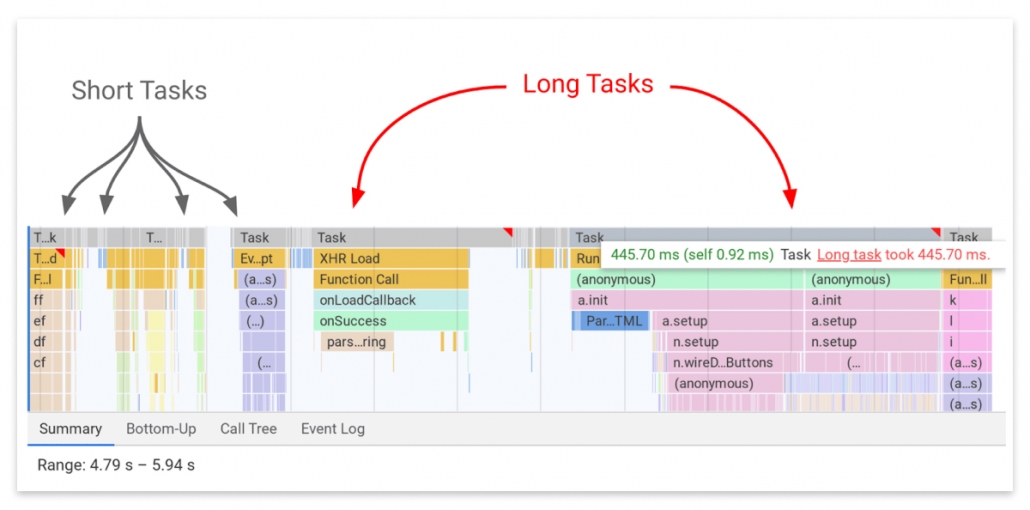
- Glavni vzroki za slabo ocenjen FID
- Kako lahko izboljšate FID spletnega mesta?
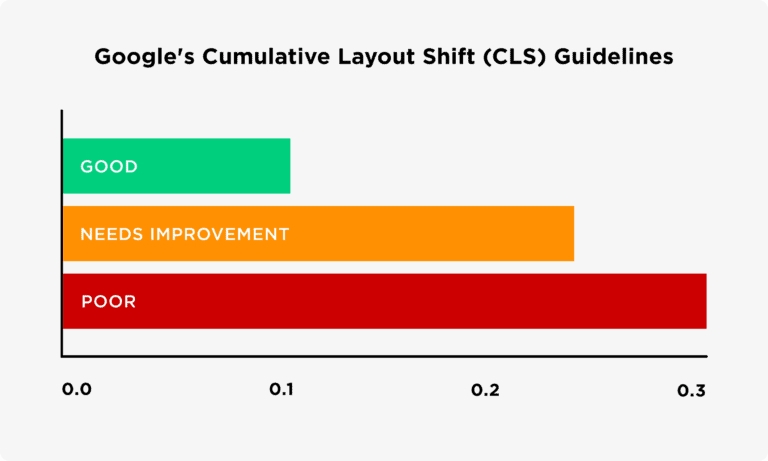
- Čas do stabilnosti strani
- Zakaj je CLS pomemben?
- Pogosti vzroki težav, povezanih s CLS
- Kaj lahko naredite, da izboljšate CLS spletnega mesta?
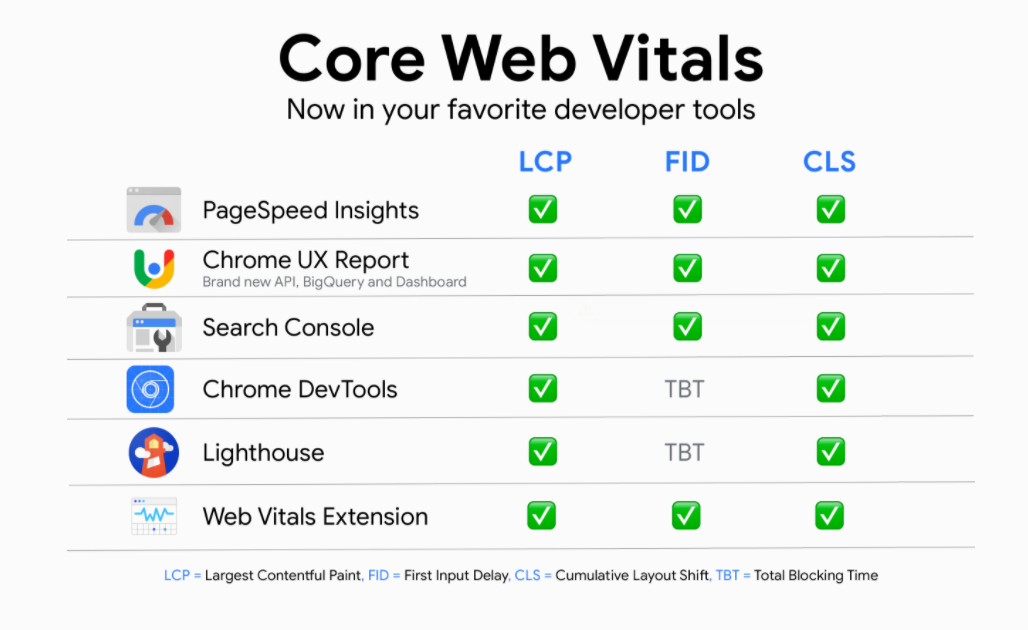
- Orodja za testiranje Core Web Vitals
- In kaj prinaša prihodnost?
- Zaključek: v ospredju naj bo uporabnik!
Core Web Vitals – kaj je to?
Ker hitrost šteje
SEO strokovnjaki si nenehno prizadevamo za čim hitrejše nalaganje spletnih strani in s tem optimalno uporabniško izkušnjo. Iskalci, še posebej tisti, ki po spletu brskajo s pomočjo pametnih telefonov, si namreč želijo hitro delujočih strani, in to tudi v slabših okoliščinah (šibkejši signal). Stopnja koncentracije povprečnega uporabnika namreč pada, zato ima ta vse manj potrpljenja za počasi delujoča spletišča.
Tudi pri Googlu si prizadevajo, da bi uporabnikom ponudili čim več spletnih strani, ki omogočajo hitro in preprosto interakcijo, zato pri posodobitvah iskalnega algoritma vse več pozornosti namenjajo prav kakovostni uporabniški izkušnji. In na premik v tej smeri jasno nakazuje tudi zadnja v seriji posodobitev, paket metrik Core Web Vitals.
Ključni kriteriji za merjenje hitrosti
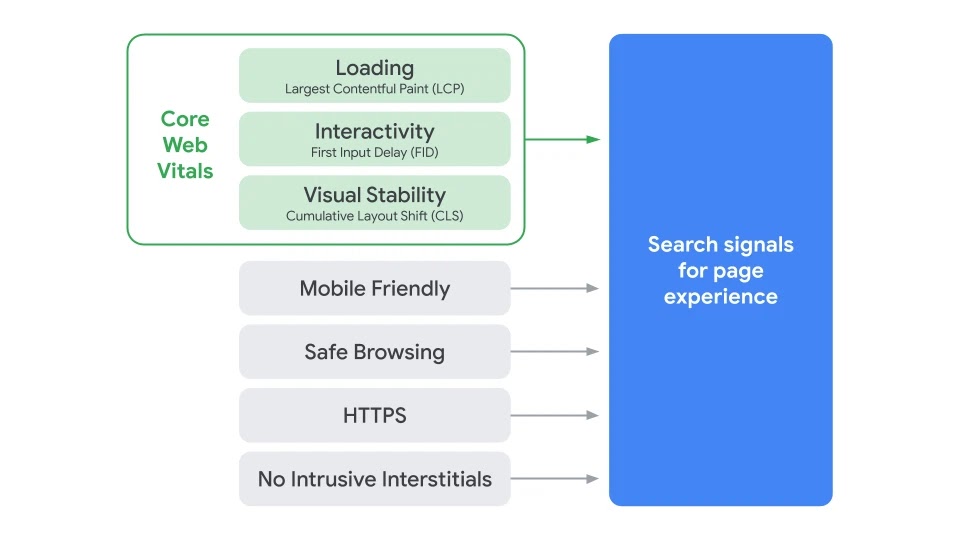
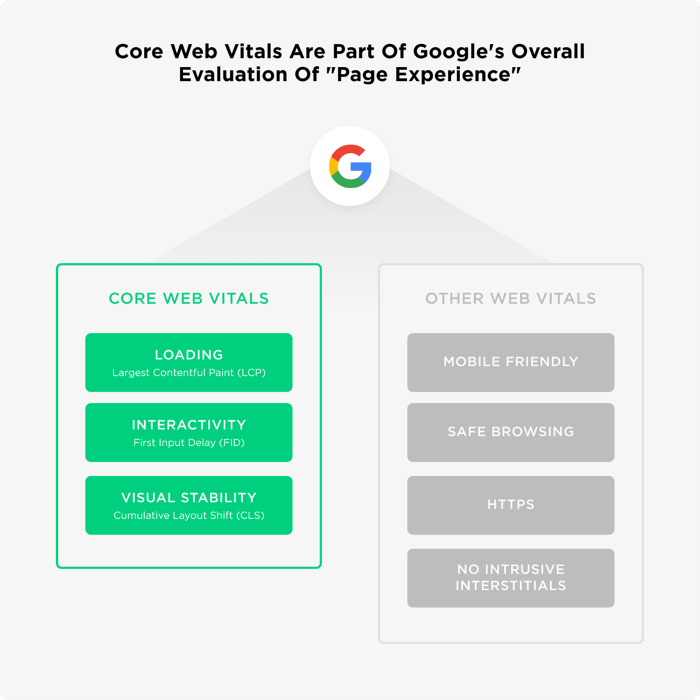
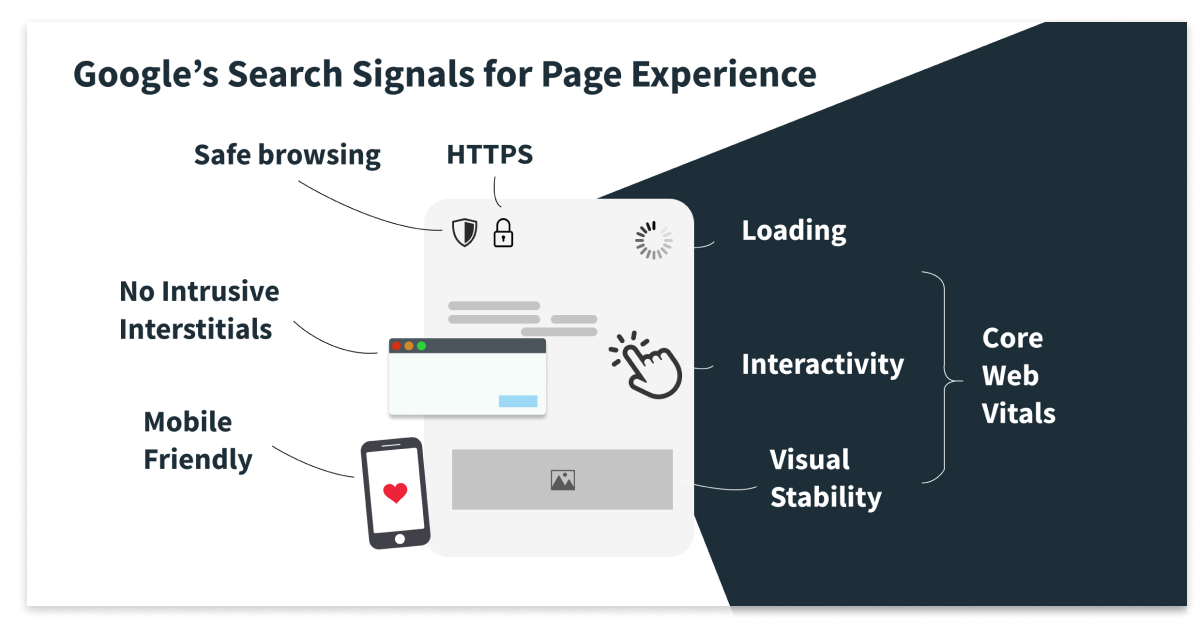
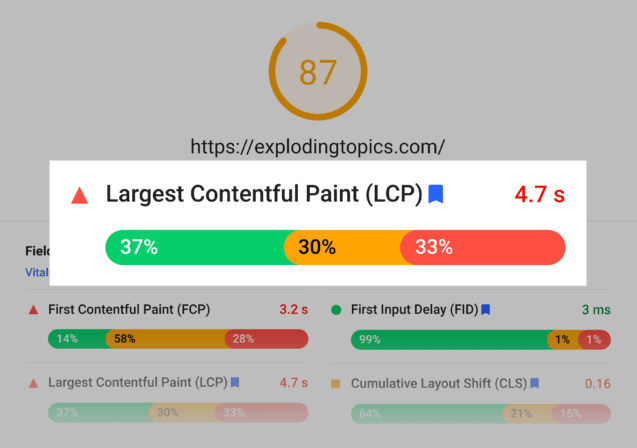
Pojem Core Web Vitals torej obsega vrsto različnih dejavnikov oz. signalov, ki se nanašajo na hitrost nalaganja spletnega mesta, s tem pa predstavljajo merilo za kakovost uporabniške izkušnje. Sestavljajo jih trije signali:
- Largest Contentful Paint oz. LCP – čas do nalaganja največjega vsebinskega elementa,
- First Input Delay oz. FID – čas do prve možne interakcije,
- Cumulative Layout Shift oz. CLS – čas do stabilnosti strani.
Pojem Core Web Vitals tako označuje skupek faktorjev, ki določajo:
- kako hitro se naloži stran,
- v kolikšni meri se spletna vsebina pri nalaganju strani nepričakovano premika po zaslonu in
- ali se najprej naloži glavna vsebina na strani.