It is well established that we must take good care of our website’s performance in order to achieve a good user experience and good rankings on search engines. One way of achieving better performance is by properly optimizing or, in other words, compressing the images. Let’s take a look at a couple of different scenarios and solutions, where we encountered the need for image compression while working on our projects Organic+, Iglu Šport and Intersport.
1. Organic+ and transparent backgrounds
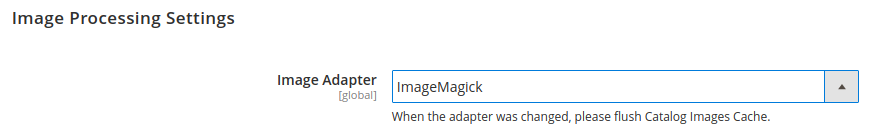
While working on the website Organic+ we used .png images with transparent backgrounds and we noticed that the quality of the images was not what we were hoping for. My first thought was that the culprit was the image compression adapter used by default in Magento 2 – PHP GD2. While it works wonders with .jpg images and .pngs without any transparency, it more than struggles with those with transparency. While the size is perfectly acceptable, the resulting images appear to have gained unwanted jagged edges.