Pri izdelavi spletnih strani v WordPressu se kljub raznolikosti projektov nekatera opravila vedno ponavljajo; in čeprav se nam zdi, da ne zahtevajo veliko časa in energije, nam na dolgi rok ravno takšne naloge upočasnjujejo delo.
V naši WordPress ekipi smo se zato lotili optimizacije tega procesa. Naš cilj je bil poenostaviti, avtomatizirati in standardizirati nekatera ponavljajoča se opravila, jih zbrati na enem mestu, za povrh pa jim dodati pentljico enostavne uporabe in integracije preko lastnega Optiweb WordPress vtičnika.
Ravno v tekočih tednih je luč tako ugledala že druga, malce dopolnjena verzija vtičnika. Prvotna verzija je testiranje uspešno preživela in že živi v kar nekaj spletnih straneh, ki so nastale izpod prstov naših razvijalcev. V tem članku tako predstavljamo funkcionalnosti, ki jih naš vtičnik ponuja; malce v vpogled, kako lahko vaše spletne strani nastajajo bolj učinkovito, pa tudi kot ideja za ostale razvijalce.
Organizacija
Po zbiranju idej, pregledu pogosto uporabljenih funkcionalnosti ter kode smo zbrali želene funkcije vtičnika v nekaj sklopov, ki še danes tvorijo ogrodje vtičnika. Možnosti smo tako razdelili na:
- WordPress prilagoditve
- prilagoditve teme
- implementacijo skript
- piškotke
- sezname za programerje ter vodje projektov
Prilagoditve WordPress
V prvi sklop smo združili nekaj prilagoditev samih funkcionalnostih WordPress-a. Omejili smo komentarje na datotekah, personalizirali vmesnik ter omogočili nekaj dodatnih možnosti prilagajanja za razvijalce.
Številne prilagoditve so v resnici majhne, »quality of life« (kvaliteta življenja) spremembe, ki nam pri ponavljajočih se opravilih sicer prihranijo le klik ali dva – kar pa ob koncu leta sploh ni več malo.
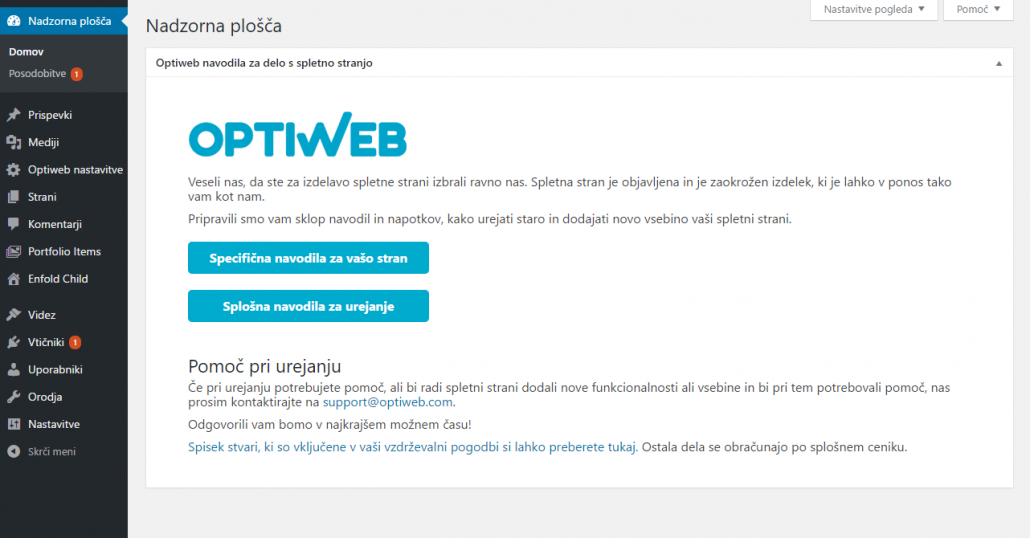
Nekaj prilagoditev je vezanih tudi na varnost spletne strani, poskrbeli pa smo tudi, da ima uporabniški nivo, namenjen urejanju vsebin (urednik), na voljo prečiščeno administracijo z vsemi potrebnimi dostopi in pravicami. Omogočili smo tudi opcijo Optiweb dashboarda: prečiščenih podatkov, ki se prikažejo ob prijavi v administracijo, njim dodana navodila za urejanje spletne strani ter kontaktnimi podatki naše podporne ekipe.