Si že kdaj slišal za wireframe? V procesu izdelave učinkovitih spletnih strani oz. trgovin je nujno, da se najprej posvetimo fazi analize in načrtovanja. Ta blog ti bo v nadaljevanju predstavil kaj wireframe sploh je, kdo ga uporablja in zakaj ga je priporočljivo uporabljati.
Kaj je wireframe?
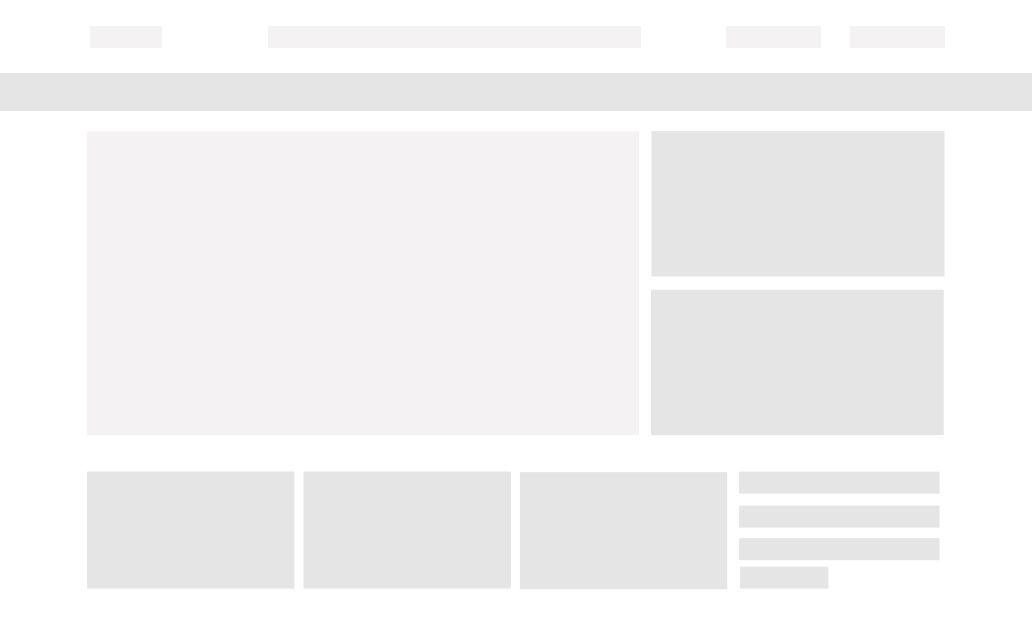
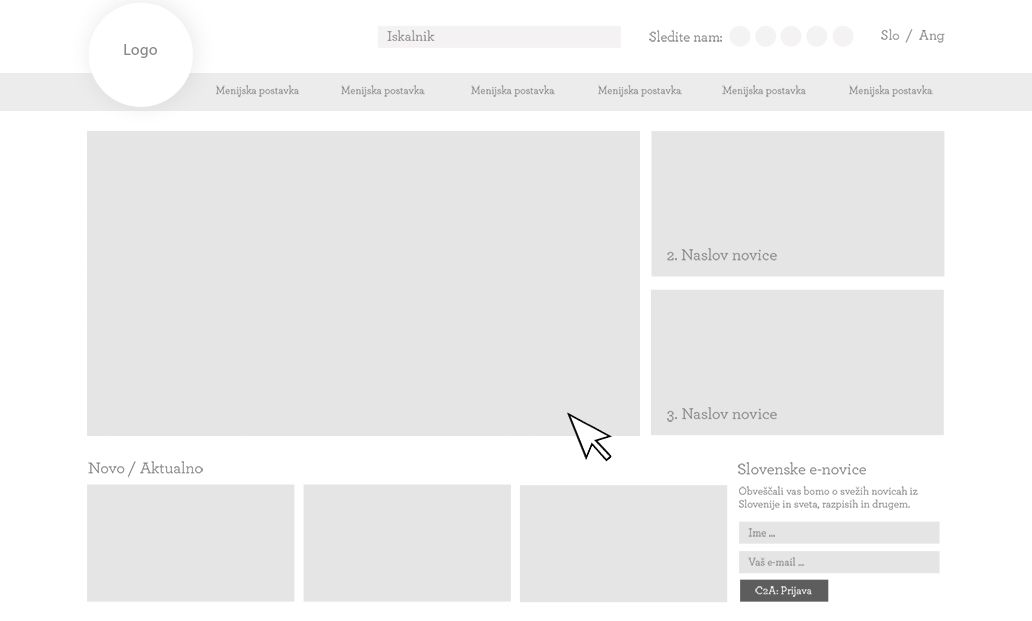
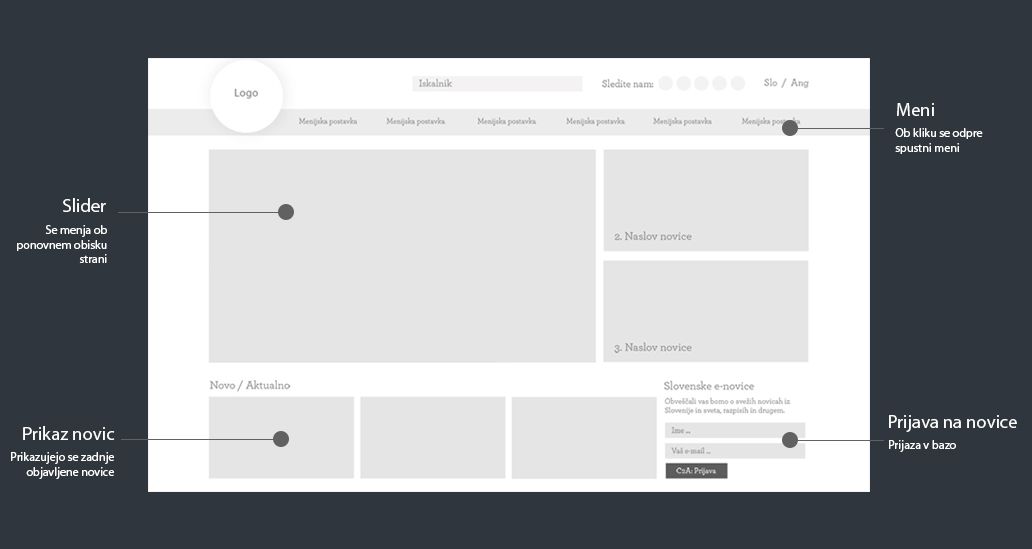
Wireframe oz. arhitektura spletne strani je temeljni vizualni prikaz funkcionalnosti spletnega vmesnika. Wireframe je torej načrt za postavitev spletne strani. Osnovni namen je, da stranki pokažemo osnovno postavitev vsebine (struktura, elementi na strani), še preden se lotimo oblikovanja. Wireframe ne vsebuje podrobnosti oblikovanja – barv, tipografij, slik. Lahko se skicira zelo na hitro na listu papirja, ali pa se pripravi v digitalni obliki s pomočjo različnih programov oz. aplikacij.
Wireframe vs. predloga vs. prototip
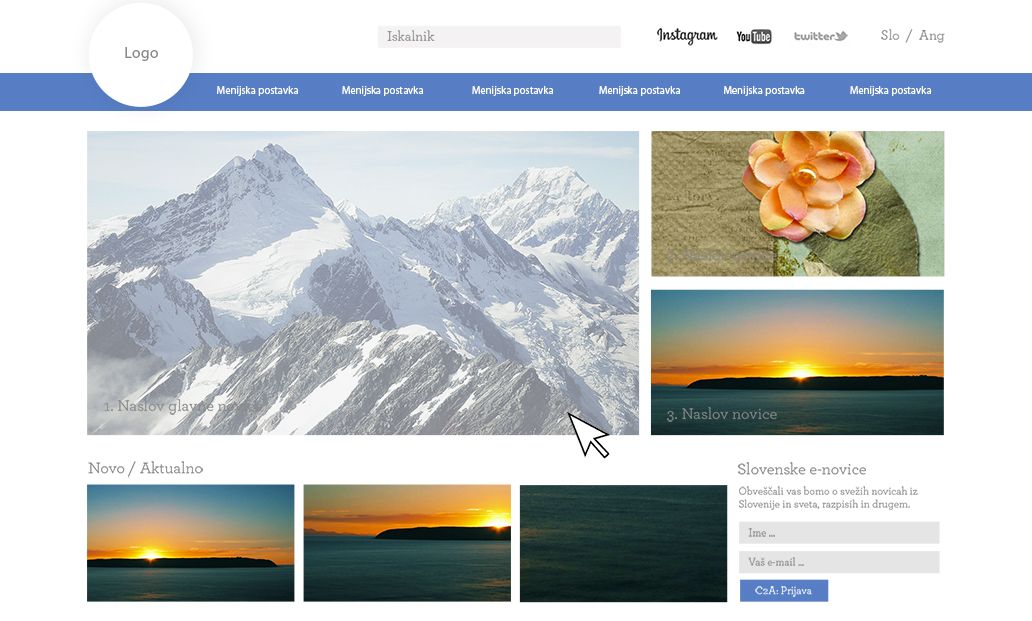
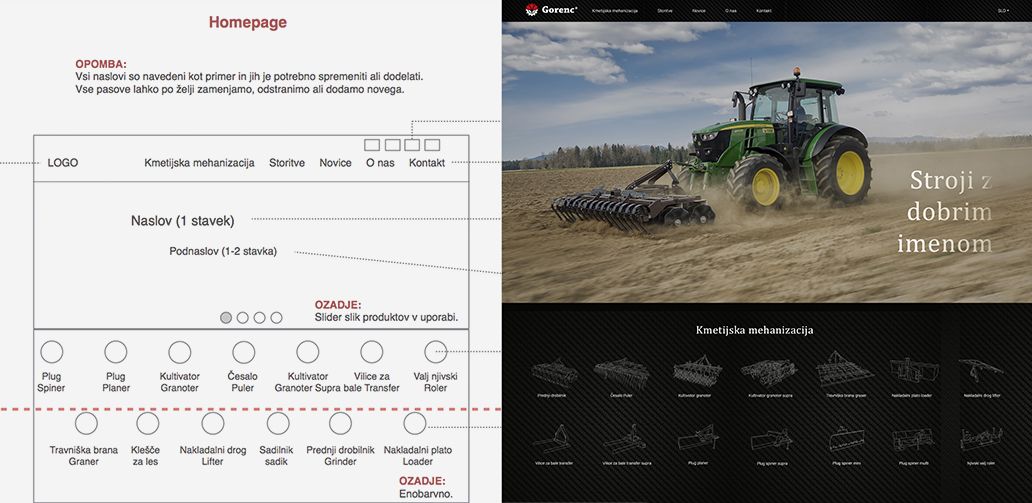
Že na začetku je treba izpostaviti razliko med izrazi wireframe, prototip in predloga, ki jih pogosto mečemo v isti koš.
Wireframe je prikaz strukture spletne stran in vsebuje zgolj ključne osnovne elemente, ki služijo kot vodilo pri postavitvi spletne strani. Ni interaktiven in ne vključuje veliko podrobnosti.