Zaradi spremembe Googlovega algoritma rangiranja spletnih strani v rezultatih iskanj, je sedaj več poudarka na responsive oz. prilagodljivi obliki kot kadarkoli prej. Google bo rezultate iskanj iz mobilnih naprav prilagodil tako, da bo višje postavil spletne strani, ki so ustrezno prilagojene na prikaz na mobilnih napravah (pametni telefoni, tablice …).
Google bo, kot »mobile-frendly« označil stran, če bo ustrezala spodnjim pogojem:
- Stran ne uporablja tehnologij, ki se ne prikazujejo dobro na mobilnih napravah (npr. Flash).
- Prikazano besedilo je dovolj veliko, da ni potrebno bližanje (zoom).
- Vsebina je tako velika, da horizontalen drsnik ni potreben.
- Povezave in menijske postave so dovolj narazen, da se lahko s prstom dotaknete samo ene povezave.
To so ključni elementi, ki so potrebni, da Google vašo spletno stran označi za prijazno mobilnim napravam. Vseeno je pa še kar nekaj drugih pogojev, ki pripomorejo k boljšemu prikazu strani – več si lahko preberete tukaj.
V zadnjem času dobimo veliko vprašanj v smislu: »Ali lahko mojo spletno stran spravite v responsive obliko?«. Odgovor na tako vprašanje se glasi: »Da, lahko, vendar bi bilo veliko bolj smiselno postaviti dizajn čisto na novo.«.
Glede na to, da je prilagodljiva odzivna oblika aktualna že nekaj let, so strani, ki te tehnologije ne uporabljajo, mogoče že kar malce zastarele. Poleg tega pa je ogrodje spletnih strani, ki se prilagajajo glede na naprave, zasnovano na čisto drugačen način (širine niso fiksne, vsak blok lahko preprosto premaknemo …). To je razlog, da je prilagajanje takšnih dizajnov dolgotrajen proces.
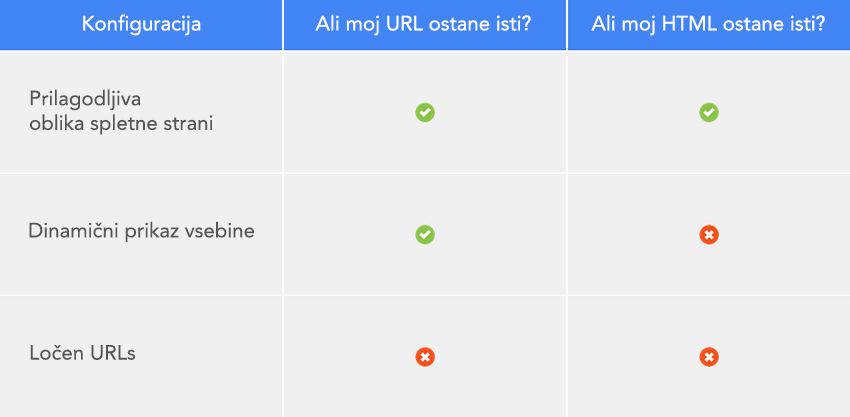
Poleg responsive oblike, sta še dve alternativi, ki jih Google upošteva:
- Dinamični prikaz vsebine – uporabi se isti URL naslov na vseh napravah, vendar se generira druga verzija strani, glede na to, preko katere naprave spletno stran obiščemo.
- Ločen URL naslov – uporabi se čisto druga koda in drug URL naslov za posamezne naprave. Takšna konfiguracija poskuša odkriti uporabnikovo napravo, preko katere je obiskal spletno stran, in ga nato preusmeri na ustrezno stran.