Kaj sploh je responsive design?
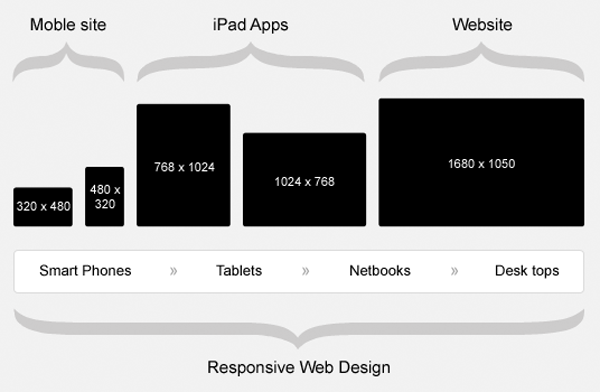
Responsive design (odzivna oblika) je pristop izdelave spletne strani, ki cilja na optimalno izkušnjo uporabnikov ne glede na to, s katere naprave dostopajo do te spletne strani. Poskrbi tudi, da ima uporabnik dober pregled in nadzor nad spletno stranjo, brez da bi se moral posluževati aktivnosti kot so zoomanje, obračanje ekrana ali scrollanje levo in desno. Torej, oblika odzivne spletne strani se prilagaja glede na napravo, s katere dostopamo do nje.
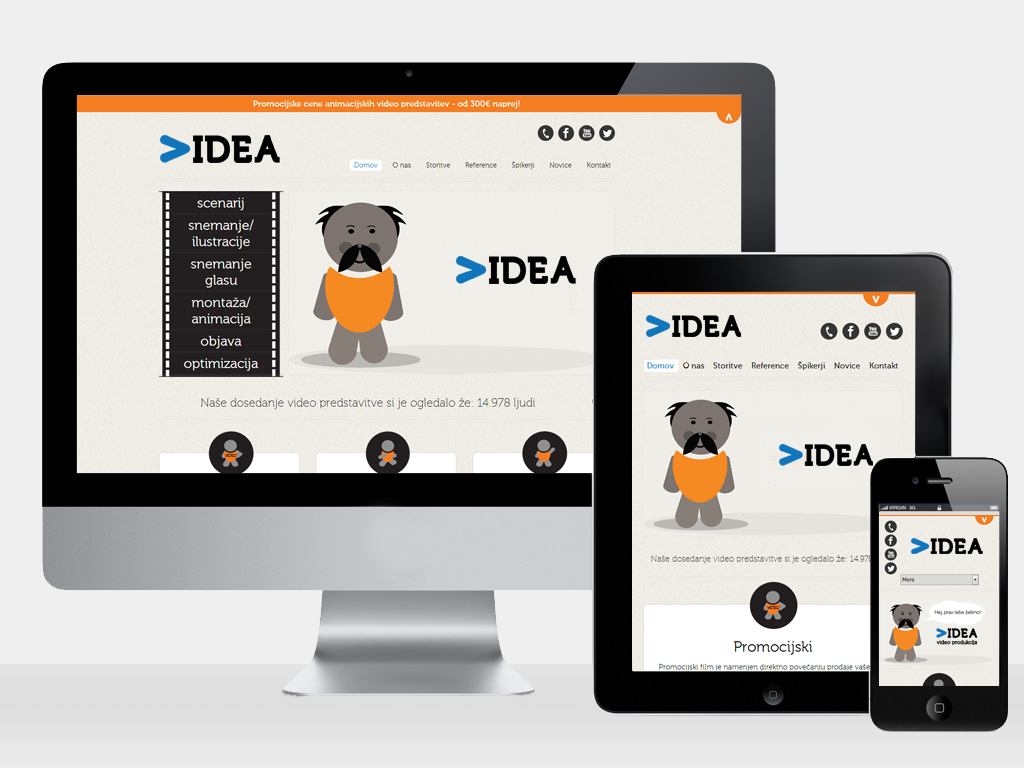
Primer naše strani, ki ima responsive design (www.videa.si) :
Zakaj se je pojavila potreba po responsive designu?
Včasih smo ljudje do spletnih strani večinoma dostopali prek računalnika, le redko pa tudi prek mobilnih naprav. Leta 2012 so se pametni telefoni močno razširili, z njimi pa tudi število povezav na spletne strani z mobilnimi napravami. Delež uporabnikov pametnih telefonov v ZDA je dosegel 50%, v Sloveniji pa presegel 27,5%. Uporabniki pametnih telefonov predstavljajo tudi 31% spletnih nakupovalcev. Glede na te statistike je jasno, da morajo biti spletna mesta čim bolj optimirane za delo na mobilnih napravah, saj se bodo drugače uporabniki “slabim” spletnim stranem izognili.
Včasih so si podjetja zagotovila stranke, ki do spletne strani dostopajo z mobilnimi napravami tako, da so izdelali ločeno spletno stran za mobilne naprave. Načeloma je bila to morda dobra rešitev, sedaj pa se ne obnese več, saj sedaj do spletnih strani ne dostopamo le z mobitelov, ampak tudi s tabličnih računalnikov, in drugih naprav (nekateri tudi že preko televizij).
Med uporabo te naprave pogosto le to tudi obračamo, da si čim bolj olajšamo delo. Iz tega lahko povzamemo, da bi avtorji spletnih strani morali izdelati veliko različnih spletnih strani, da bi pokrili vse različne naprave. To bi prineslo ogromne stroške, zato so izdelovalci spletnih mest začeli iskati alternative. Pojavila se je ideja o responsive designu.
Prednosti responsive designa
Prijaznost uporabnikom
Odzivna spletna stran je v primerjavi s klasično veliko bolj prijazna uporabniku, saj paše na zaslon skoraj vsake naprave. Živimo v dobi kjer se tehnologija zelo hitro razvija, novi pametni telefoni in tablični računalniki pa izhajajo tako pogosto, da jim komaj sledimo. Ti se seveda razlikujejo med sabo, zato je res pomembno, da je vaša spletna stran narejena na osnovi responsive designa, saj drugače ni optimalna za vse te naprave.
Analiza mobilnega segmenta
V primeru, da imamo namesto dveh ločenih strani za računalnike in mobilne naprave le eno spletno mesto, imamo boljši pregled vsega prometa. Ti podatki so ključni za analizo in izboljšanje spletne strani.
Optimizacija za iskalnike (SEO)
Iskalniki so vsak dan boljši. Trenutno so že zmožni najti povezavo med spletnimi stranmi za mobitele in računalnike, zato je sedaj bolje, da imamo le eno spletno stran, ne pa eno za vsak tip naprav.
Preusmeritve niso potrebne
Ena največjih prednosti responsive designa je ta, da pri uporabi le-tega ne rabimo uporabljati nobenih preusmeritev. To je velika prednost pri razvijanju same spletne strani.
Zahteva manj vzdrževanja
Razvoj ločene spletne strani za mobilne naprave zahteva veliko dela, tako s postavitvijo spletne strani, kot z njenim vzdrževanjem. V primeru, da uporabljamo responsive design, imamo za urejati le eno spletno stran, saj ena spletna stran pokriva različne vrste naprav.
Vedno več ljudi brska po spletu preko mobilnih naprav in tablic. In če ni prilagojenega spletnega mesta, jo bo obiskovalec kaj hitro popihal od tam.
Slabosti responsive designa
Daljši čas nalaganja spletnega mesta
Za responsive design je potrebno spisati več div-ov, ki se pokažejo/skrijejo glede na to s katero napravo pregledujete spletno mesto. Manjši problem se pojavi, če spletno stran pregledujemo na telefonu, kateri ima tudi slabo povezavo, saj se morajo naložiti vsi div-i, čeprav so vbistvu nekateri skriti. Toda ta problem se manjša, saj se tudi na mobilnih omrežjih hitrosti iz leta v leto večajo, prav tako pa so mobilni telefoni vse bolj zmogljivi.
Slike
Eden izmed večji problemov, ki se navezuje tudi na hitrost nalaganja, so slike. Le te morajo biti dovolj velike da so lepo prikazane na večjih zaslonih, obenem pa se morajo pomanjšati, če nekdo gleda na manjšem zaslonu. Toda v obeh primerih se mora naložiti tudi tista največja slika, kar pomeni da se poveča prenos, in procesorska moč. Tega problema se spletni razvijalci zavedamo, zato so nekateri že na poti do rešitve, toda za standarizacijo bo potrebno še malo počakati.
Responsive design oteži optimizacijo za iskalnike (SEO)
Uporabniki na mobilnih napravah uporabljajo druge ključne besede kot na računalnikih. Ker pa SEO temelji na mnogih dejavnikih, kot so naslovi, ključne besede itd, nam responsive design včasih mogoče predstavlja problem, saj zelo težko nastavimo takšne ključne besede, da bo stran dobro otimizirana tako za mobilne naprave, kot za računalnike.
Izdelava odzivne spletne strani vzame več časa kot izdelava klasične
Izdelava odzivne spletne strani vzame veliko več časa kot izdelava klasične spletne strani. Predelava klasične spletne strani v odzivno se ni izkazala za dobro idejo, saj hitreje naredimo odzivno spletno stran od začetka, kot pa predelamo klasično.
Predstavlja problem za oblikovalce
Oblikovalci navadno oblikujejo videz spletne strani za glavne vrste in dimenzije naprav, ne pa tudi za vmesne verzije, saj bi to vzelo preveč časa. Tako se lahko zgodi, da na določenih napravah videz ni idealen, ampak glede na to, da obstaja ogromno različnih naprav, je res težko poskrbeti za vse.
Nujno zlo?
Torej, če povzamemo vse stvari in potegnemo črto. Vemo da je nujno, da je spletno mesto lepo prikazano in funkcionalno tako na namiznih računalnikih, prenosnikih, tablicah, kot tudi telefonih ter da pri tem ne smemo pozabiti na strukturo, poimenovanje URL naslovov in hitrost nalaganja.
Trenutno je v Sloveniji responsive design še v povojih, defenitivno pa bo prej ali slej postal del vsake ponudbe, tako kot je pri nas. Še zmeraj pa je potrebno omeniti, da obstajajo tudi projekti, kjer je strategija za pametne telfone drugačna kot za večje naprave in je še zmeraj boljše narediti ločeno spletno stran.
Sicer pa, če še dvomite v responsive design, gremo stavit da bo vsaj četrtina ogledov tega članka narejenih na mobilnih napravah ali tablicah? :)