Priprava navigacije: kaj je prav?
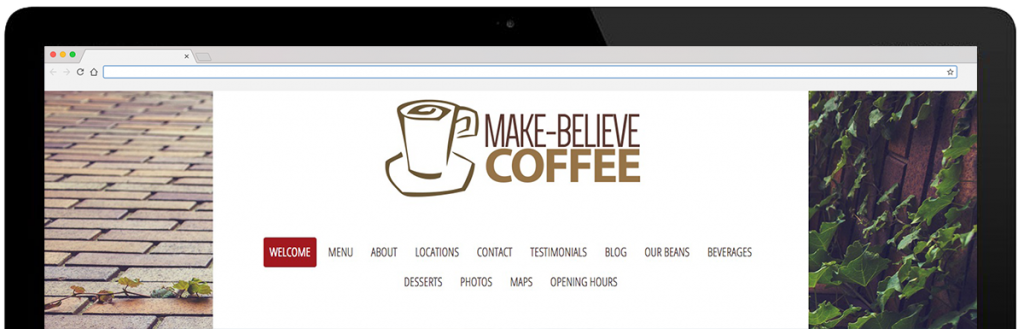
1. OPISNOST
Uporabo besed in besednih zvez, kot so: “Kaj počnemo”, “Produkti”, “Storitve”, in “Rešitve” močno odsvetujemo, saj so premalo opisne. Svoj produkt ali storitev raje opišite na način, ki vsebuje ključne besede, ki so za vas pomembne. Tako v določeni meri vplivate tudi na organske pozicije in odstotek konverzije.
- Oznake v navigacijski vrstici prinašajo dobro uvrstitev v iskalnikih.
Vaša navigacija se ponovi na vsaki podstrani vašega spletnega mesta, opisna oznaka pa kaže na relevantnost vaše točno določene storitve in/ali produkta. Zato drži, da bolj opisna, kot bodo poimenovanja oznak v navigacijski vrstici, bolj relevantna bo vaša vsebina v očeh strica Googla.
- Opisne oznake v navigacijski vrstici pomenijo boljšo uporabniško izkušnjo.
Ker je navigacijska vrstica uporabniku vidna takoj, je tudi pomembno orodje za komuniciranje. Bolj opisne, kot so oznake v navigacijski vrstici, bolj je uporabniku že na prvi pogled jasno, s čim se ukvarjate. Ko uporabnika privedemo na svojo spletno stran, imamo le nekaj dragocenih sekund časa, da ga prepričamo, da bo na strani našel zanimivo in koristno vsebino. S pravilnim poimenovanjem postavk v menijski vrstici mu tako damo takoj vedeti, da je na pravem mestu.
Ko uporabnika privedemo na svojo spletno stran, imamo le nekaj dragocenih sekund časa, da ga prepričamo, da bo na strani našel zanimivo in koristno vsebino.
Tu moramo seveda najti pravo ravnovesje med dvema ključnima dejavnikoma – beseda oz. besedna zveza mora namreč biti čim bolj opisna za uporabnika, hkrati pa vsebino sporočati tudi Googlu. Z Googlovim orodjem Keyword Planner lahko preverimo, katere ključne besede imajo med uporabniki največ in najbolj relevantnih iskanj, ter temu primerno priredimo navigacijo. Pri sami strukturi navigacijske vrstice pa imamo vedno v mislih: ena ključna beseda, ena podstran.
2. IZOGIBAJTE SE OZNAKAM, KI OPISUJEJO OBLIKO VSEBINE
Oznake v navigacijskem meniju, kot so “Video”, “Slike”, “Dokumenti” ipd., obiskovalcu povejo le obliko vsebine, ne ponudijo pa mu nobenih informacij glede teme in vsebine. Uporabniki navadno ne iščejo po formatu vsebine, zato mu raje ponudimo bolj relevantne informacije – kar pa seveda ne velja v primeru novičarskih portalov.
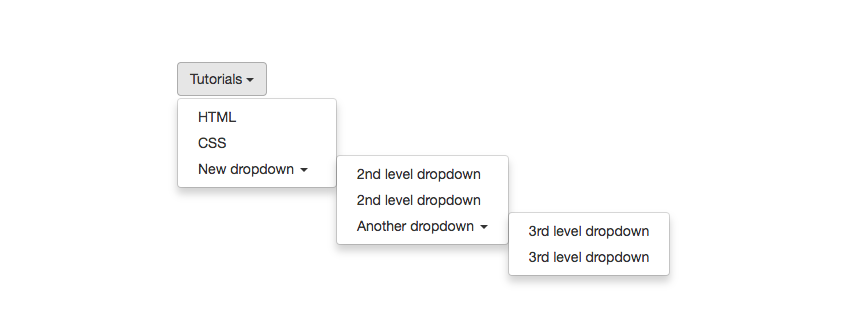
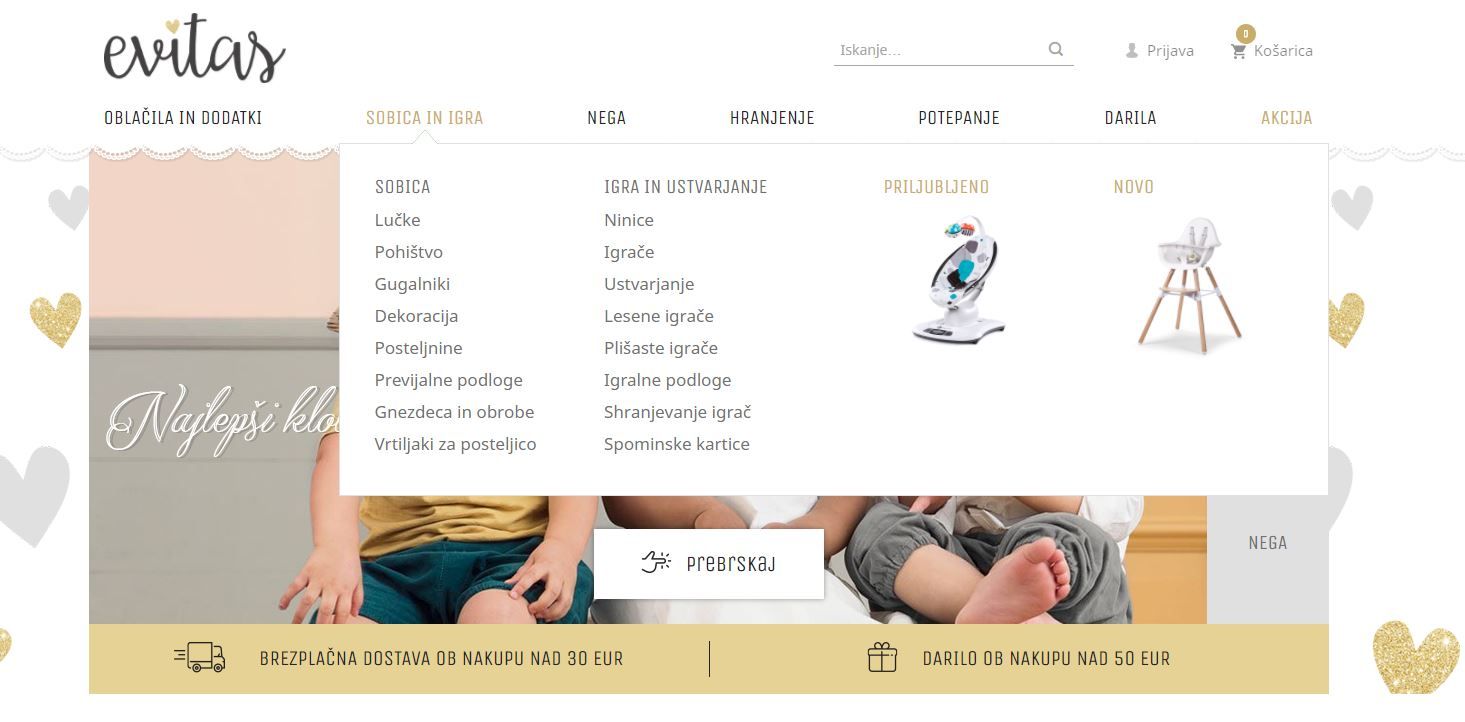
3. IZOGIBAJTE SE SPUSTNIM MENIJEM
Spustni meniji so izjemno popularni, najboljša izbira pa kljub temu niso. Glavni razlog tiči v uporabniški izkušnji: študije so dokazale, da so spustni meniji “nadležni”, saj uporabniki svoje oči premikamo veliko hitreje kot miško.
Ko miško premaknemo na element menija, smo običajno že odločeni, kaj bomo izbrali – potem pa nam spustni meni kar naenkrat ponudi še več možnosti. Za uporabnika je to utrujajoče in moteče. Spustni meniji uporabniku tudi dopuščajo, da preskoči pomembne strani in informacije, ki smo mu jih želeli sporočiti.