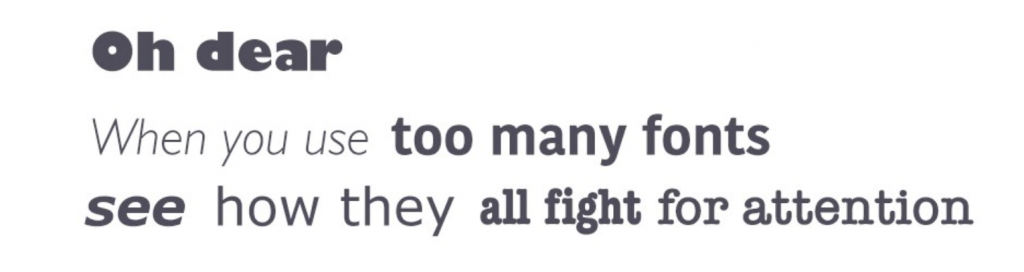
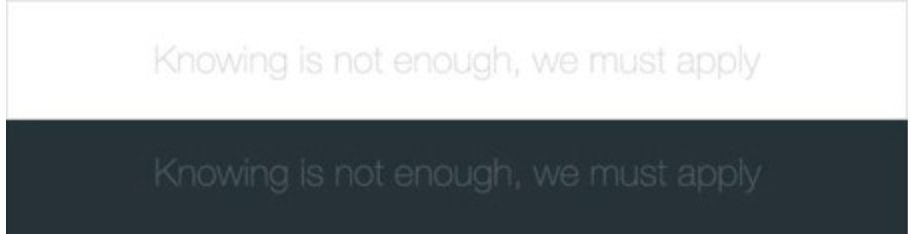
Je vaš font dovolj berljiv?
Serifna ali neserfina pisava?
V tiskarstvu serifna pisava velja za bolj berljivo, saj naj bi zaradi serifov (zaključkov) človeško oko hitreje skeniralo besede in tako lažje prebralo daljše besedilo. Ta zgodba pa je na spletu nekoliko drugačna.
Ravno zaradi svojih zaključkov je serifna pisava na digitalnih medijih težje berljiva; zasloni z manjšo resolucijo namreč ne morejo natančno prikazovati vseh linij. Ta težava se postopoma rešuje sama od sebe, saj z zasloni večje resolucije tako prihaja tudi boljša berljivost serifnih pisav.
Razmiki med vrsticami
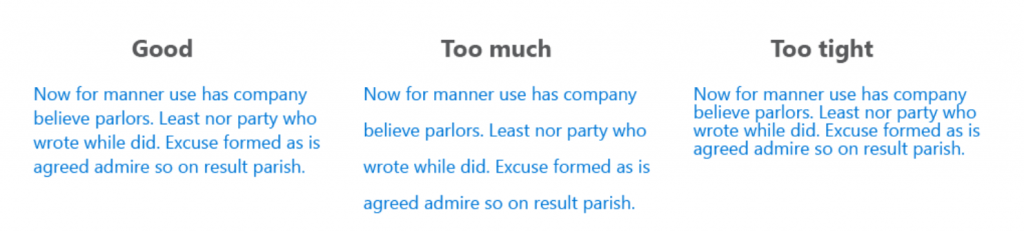
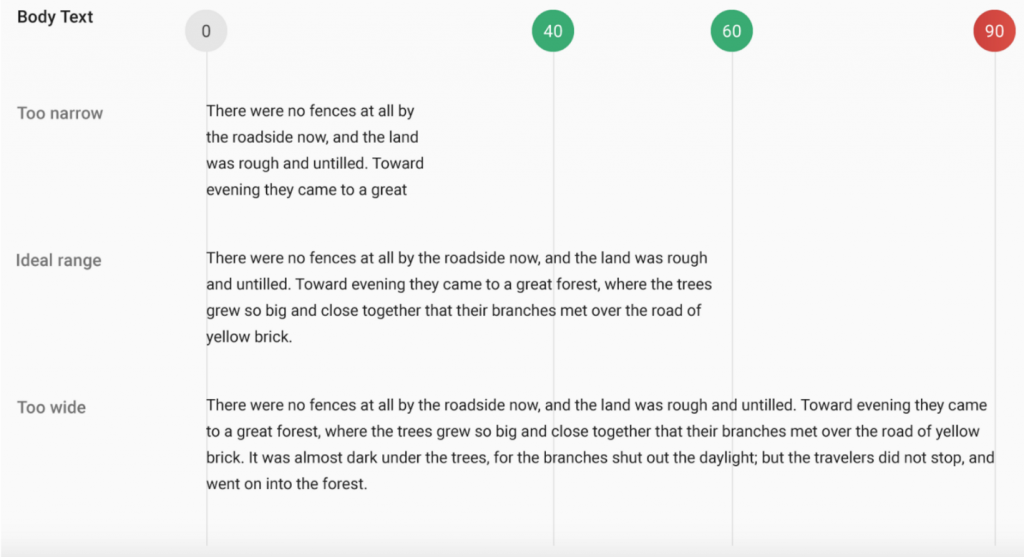
Berljivost daljšega besedila lahko izboljšate s povečanjem razmika med vrsticami. S tem besedilu pustite dihati, ga osvobodite »natlačenosti«; pa tudi uporabnik ga bo lažje skeniral. Pravilna določitev razmika med vrsticami naj bi kar za 20 % izboljšala razumevanje besedila. A pazite, da ne boste pretiravali, saj lahko v nasprotnem primeru dosežete ravno nasprotni učinek.
A kako lahko veste, kakšen je tisti pravi razmik? Za doseganje optimalne rešitve obstaja prava formula: velikost pisave pomnožite z 1,4. Če je torej velikost pisave npr. 17 px, bi idealen razmik med vrsticami znašal približno 24 px. Pri tem so rezultati odvisni tudi od tipa pisave, zato je se je treba včasih preprosto treba zanesti na svoje oko.